Overview
Events are the main objects in gigeasy. With our API you can access:
- all events OR
- all past events OR
- all future events OR
- events in specified range
for a band or a user specified by the corresponding API key.
Please note, that you will only get events that are in status “Contract sent” or “Booked”.
Endpoints
Get all events of a user for a given API key
https://app.gigeasy.de/api/v1/users/<API key>/events?datetype=allGet past events of a band for given API key
https://app.gigeasy.de/api/v1/bands/<API key>/events?datetype=pastGet future events of a user for a given API key
https://app.gigeasy.de/api/v1/users/<API key>/events?datetype=futureGet events between fromDate and toDate (including the specified dates) for given API key
https://app.gigeasy.de/api/v1/users/<API key>/events?datetype=range&fromDate=2020-01-01&toDate=2020-06-30Full HTML example
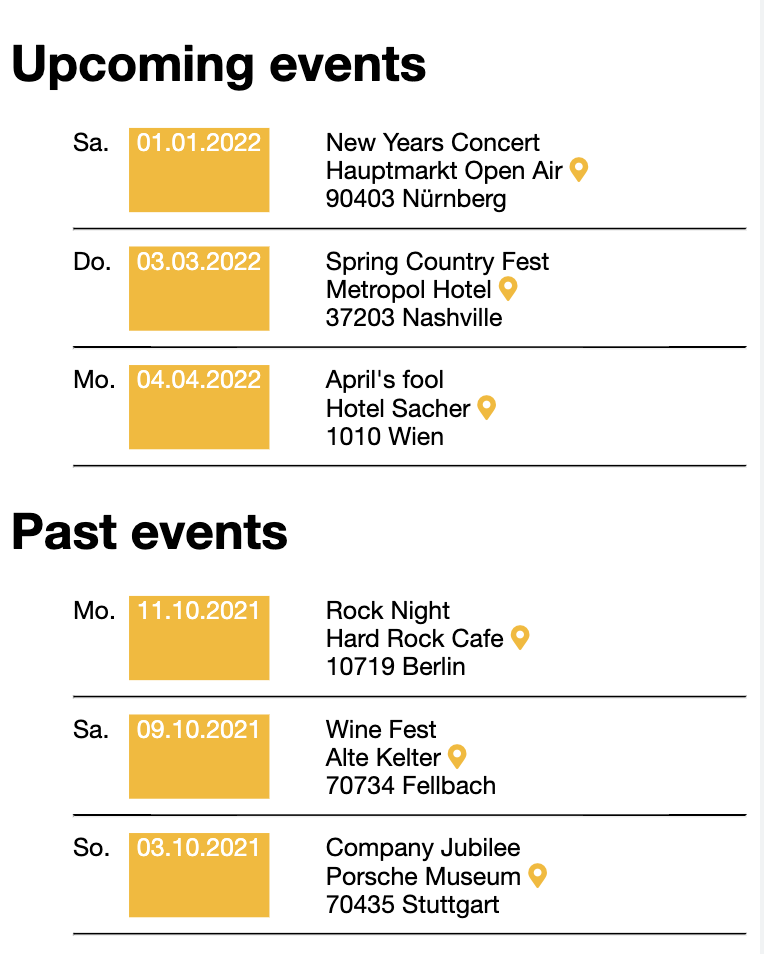
The following code is a complete example HTML page embedding data using the gigeasy API. It will give you a result like this:

Please be aware that you have to exchange the API key „f0fdce89-673f-479d-b227-a63c304c7ae2″ (which belongs to our Sample Band) against your personal API key to make it work (see Authentication).
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>gigeasy API example</title>
</head>
<body>
<!-- Font awesome icons-->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.2/css/all.css"
integrity="sha384-fnmOCqbTlWIlj8LyTjo7mOUStjsKC4pOpQbqyi7RrhN7udi9RwhKkMHpvLbHG9Sr" crossorigin="anonymous">
<script type="text/javascript">
// gigeasy allows the following values for datetype:
// - all = Get all events
// - future = Get all future events (today and later)
// - past = Get all past events (today and earlier)
// - range&fromDate=2020-01-01&toDate=2020-06-30 = Get all events from 01.01.2020 to 30.06.2020 (including the from- and to-date)
var index = ["past", "future"];
for (var i = 0; i < index.length; i++) {
var sortOrder;
if (index[i] == "past") {
sortOrder = "&sortOrder=desc";
}
else {
sortOrder = "&sortOrder=asc";
}
var url = "https://app.gigeasy.de/api/v1/bands/f0fdce89-673f-479d-b227-a63c304c7ae2/events?datetype=" + index[i] + sortOrder;
let request = new XMLHttpRequest();
request.open("GET", url);
let datetype = index[i];
request.onreadystatechange = function () {
if (request.readyState === XMLHttpRequest.DONE) {
if (request.status >= 200 && request.status < 400) {
var response = JSON.parse(request.response);
if (response.status == 'error') {
renderError(response.status, response.message);
}
else {
renderEvents(response.data, datetype);
}
} else {
renderError(request.status, request.statusText);
}
}
}
request.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
request.send();
}
function renderEvents(events, datetype) {
var contentArea = document.getElementById(datetype);
events.forEach(event => {
let eventDate = new Date(event.date);
let eventLocation = !event.location ? "" : event.location
let eventLocationLink = !event.mapLink ? '' : '<a href=' + event.mapLink + ' title="Auf Karte anzeigen" target="_blank"><i class="fas fa-map-marker-alt event_location_link"></i></a>'
if (event.type === "private") {
contentArea.insertAdjacentHTML('beforeend', '<li class="event_list_item"><div class="event_date"><div class="event_day">' + getGermanWeekday(eventDate) + '</div><div class="event_date_dd_mm">' + dateToGermanDateString(eventDate) + '</div></div><div class="private_event">Geschlossene Gesellschaft</div></li><hr class="event_divider">');
}
else {
// default values
let eventName = !event.name ? "" : event.name;
let eventLocation = !event.location ? "" : event.location;
let eventZip = !(event.address && event.address.zipCode) ? "" : event.address.zipCode;
let eventCity = !(event.address && event.address.city) ? "" : event.address.city;
contentArea.insertAdjacentHTML('beforeend', '<li class="event_list_item"><div class="event_date"><div class="event_day">' + getGermanWeekday(eventDate) + '</div><div class="event_date_dd_mm">' + dateToGermanDateString(eventDate) + '</div></div><div class="event_description"><div>' + eventName + '</div><div> ' + eventLocation + ' ' + eventLocationLink + '</div><div>' + eventZip + " " + eventCity + ' </div></div></li><hr class="event_divider">');
}
});
}
function renderError(status) {
var para = document.createElement("p");
var node = document.createTextNode("Fehler beim Aufruf der Veranstaltungsübersicht. Statuscode: " + status);
para.appendChild(node);
var element = document.getElementById("content_area");
element.appendChild(para);
}
function getGermanWeekday(date) {
if (date) {
var weekdayNames = ['So.', 'Mo.', 'Di.', 'Mi.', 'Do.', 'Fr.', 'Sa.'];
var weekday = date.getDay();
var weekdayName = weekdayNames[weekday];
return weekdayName;
} else {
return null;
}
}
function dateToGermanDateString(date) {
if (date) {
var day = date.getDate();
var month = date.getMonth() + 1; //Be careful! January is 0 not 1
var year = date.getFullYear();
if (day < 10) {
day = '0' + day;
}
if (month < 10) {
month = '0' + month;
}
return day + "." + month + "." + year;
} else {
return null;
}
}
</script>
<h1>Upcoming events</h1>
<ul id="future"></ul>
<h1>Past events</h1>
<ul id="past"></ul>
<style>
html{
font-family: "Helvetica Neue", sans-serif;
}
.event_list {
list-style: none;
}
.event_list_item {
margin: 10px 0px 10px 0px;
display: flex;
}
.event_date {
display: flex;
}
.event_day {
width: 1.5rem;
}
.event_date_dd_mm {
padding: 0px 5px 0px 5px;
color: white;
background-color: #FAB701;
margin-left: 0.75rem;
}
.event_description {
margin-left: 2.25rem;
flex-grow: 1;
}
.event_location_link {
color: #FAB701;
}
.private_event {
margin-left: 2.25rem;
font-style: italic;
}
.event_divider {
border-top: 1px solid;
}
</style>
</body>
</html>